本記事では、WordPressの有料テーマ「AFFINGER6」をレビューします。


こんなお悩みを解決します。
結論、「AFFINGER6」は本気でブログ収益化を考えている方には最強のテーマです。
なぜなら、数多くあるテーマの中でも、「稼ぐ」に特化しており、「収益化」を目的としたブログやホームページを作りたい方のためのテーマだからです。
WordPressブログを始めてからAFFINGER6を使用してきた私が、メリットだけでなく、デメリットも含めて徹底レビューします。
ポイント
AFFINGER6を購入すると、無料で初心者にうれしい「WordPressで作る記事作成ガイド」が付いてきます!

正直これが付いているだけでAFFINGER6の導入をおすすめできる内容が書かれています。
記事の書き方や初期設定、ブログのデザインと整える方法などが書かれており、最初にこれを知っておくだけでブログ初心者の中でも頭1つ抜けられますよ。
本記事の内容は、以下のとおりです。
- AFFINGER6の概要
- AFFINGER6のデメリット
- AFFINGER6のメリット
- AFFINGER6の導入方法
- まとめ
AFFINGER6の概要
AFFINGER6の概要はこちら。
| テーマ名 | AFFINGER6 |
| 料金 | 14,800円(税込) |
| 特徴 | 「稼ぐ」に特化している |
| SEO対策 | ◎ |
| カスタマイズ性 | ◎ |
| 使用制限 | 複数サイトで使用可能 |
| 利用者数 | ◎ |
料金は14,800円です。最初に導入する費用としては少し高いと感じますが、最初に1回支払えばOKで、テーマのランニング(維持)コストは発生しません。
1年使えば1日約41円、3年使えば1日約14円で使用できます◎
AFFINGERの特徴はなんといっても「稼ぐ」に特化しているテーマということです。どうして「稼ぐ」に特化しているのか、詳しくご紹介します。
圧倒的なカスタマイズ性能
AFFINGERなら細部までこだわったあなただけのブログを作ることが可能です。
読者の記憶に残るようなブログを作成して、いい印象を与えることができます。
ですが、自分でデザインするのは苦手…という方もいますよね。でもAFFINGERなら大丈夫です。
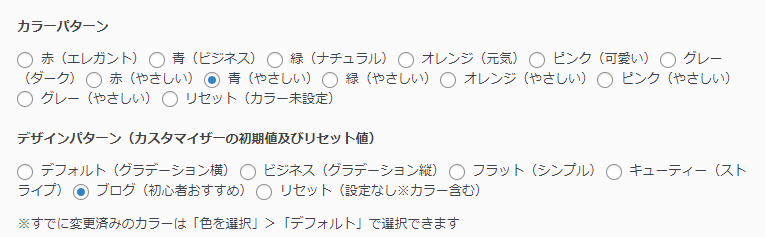
カラーパターン×12種、デザインパターン×5種、計60パターンのデザインがクリックするだけで設定できます。

設定画面
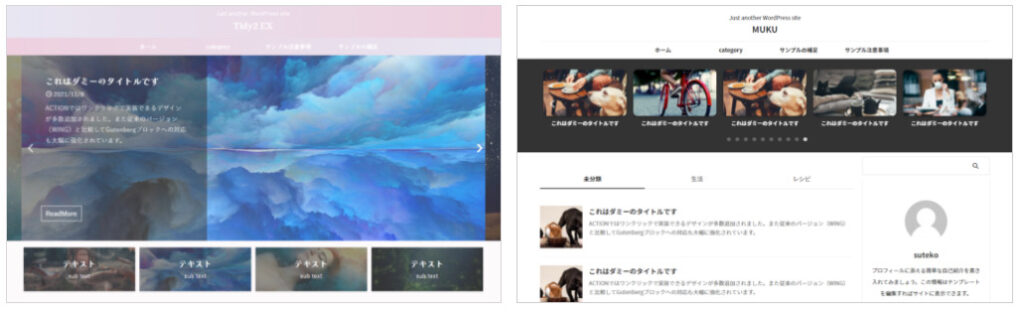
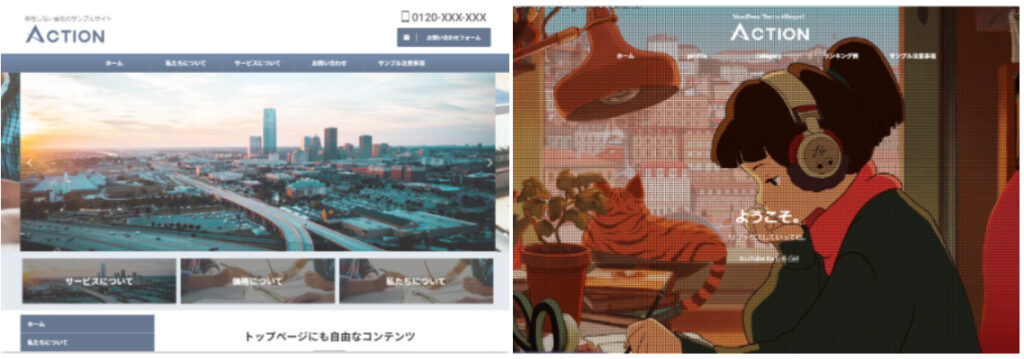
また、デザイン済みのデータを配布してくれているので、それをインポートしてカスタマイズすることも可能です。
デザイン済みデータはこんなものがあります↓


とってもクオリティが高いですよね!
もちろん自分でカスタマイズしてこんなデザインを作ることも可能です。AFFINGERなら魅力的なブログを作成できます◎
結果、読者のファン化につながりやすく、収益化が望めます。
SEO対策に強い=集客に強い
AFFINGERはSEO対策を施すことができます。
具体的にどんな対策ができるか簡単にご紹介します。
①ページの表示速度高速化
Googleがサイトを評価する項目には、ブログの質はもちろん、被リンクの数や量などがあります。ですが、それ以前にページの表示速度も重要な項目の一つです。
ページの表示速度が遅いと、ユーザはストレスを感じ、サイトから離れてしまいます。Googleはユーザーファーストを基本としていますので、表示速度が速いページは評価されます。
AFFINGER6のページの表示速度はストレスがなく、速いです。そのため、SEOに強いと言えます。
②カスタマイズ性が高い
カスタマイズ性が高いことは、SEO対策においても大きな力になります。
例えば広告を最適な位置にはり収益化しやすいよう整えたり、スマホとPCで見やすいようにそれぞれカスタマイズしたら読者満足度が高まります。
すると、ユーザーエンゲージメント(ネット上でのユーザーのつながりの強さ・サイトに対する親和性)が良くなり、結果検索エンジンの評価が上がります。
カスタマイズ性の高さは、利用できるウィジェットの種類、ウィジェットを設置できる場所の数で判断することが可能です。
複数のテーマのウィジェットを比較した表はこちら。
| AFFINGER6 | SWELL | THE THOR | SANGO | |
| 種類 | 32 | 24 | 28 | 18 |
| 設置できる場所 | 39 | 18 | 10 | 13 |
| 合計 | 71 | 42 | 38 | 31 |

AFFINGER6のデメリット
AFFINGER6について詳しくなったところで、私が使ってみてデメリットと感じたところを2つお伝えします。
カスタマイズできる項目が多すぎて迷う
最初から完璧にAFFINGERを使いこなすのは難しいです。
私はブログを書きながらここを変えたいな、こうするにはどうしたらいいんだろうと調べながら少しずつデザインを整えていきました。

とはいっても、読まれることを考えるとある程度見た目は整えたいですよね。
そういった方は、先ほどご紹介したデザインテンプレートを使用してみるのもおすすめです!
他のテーマから移行するのは大変
私は最初、無料の「Cocoon」というテーマを使用していましたが、収益化を本気で考えた時にAFFINGERを導入しました。
テーマを変更すると、前のテーマの設定(ショートコードなど)を、自分で直さなければいけません。
私は全然知識がなかったので、あきらめて一から記事を書き直しました…。
ブログを立ち上げたばかりの方は、私のように失敗してほしくないため、最初からAFFINGERを導入されることをおすすめします。
ちなみに、私は「Cocoon」を使って収益がでたら有料のテーマに変えようと思っていました。
ですが、Cocoonでブログを運営していくにもある程度ブログの見た目を整える必要があり、なかなか満足するデザインにすることができたかったため、AFFINGER6を導入しました。

AFFINGER6のメリット
AFFINGERを導入するメリットは大きく3つあります。
カスタマイズの自由度が高い
なんといってもカスタマイズの自由度が高いです。
デメリットにある通り、自由すぎて迷うくらい自由です。笑
でも、こんなデザインのサイトを作れるって、すごくないですか?


読んだ人の記憶に残るブログがAFFINGERでは作れます。
利用者が多いため情報がたくさんある
AFFINGERを使用しているブロガーの方はとっても多いです!
そのため、カスタマイズの仕方が分からなくなったら検索すれば、たいていのことは答えが見つかります。

せっかく有料テーマを導入したけど、カスタマイズの仕方が分からない…調べても出てこない…となれば、もったいないです。
AFFINGERはそんな心配は全くありません。
特典が付いてくる
AFFINGERを購入したら、無料で以下の2つの特典が付いてきます。
『SUGOIMOKUJI(すごいもくじ)LITE』(PRO版は通常5,980円)
ブログ記事の冒頭でよくみる『もくじ』をつくれるプラグインです。
有料プラグイン「SUGOI MOKUJI(すごいもくじ) [PRO]」の機能を一部制限したものですが、目次をつくる機能は十分備わっているので、問題なく使えますよ。

WordPressで作る記事作成ガイド
もう1つの特典はこちら。冒頭にも記載しましたが、これだけでもAFFINGERを導入する価値があります。

初期設定の悩みどころを解決してくれたり、記事の書き方などが画像付きで丁寧に紹介されています。
最初に知っていると知っていないでは大きな差がでるポイント満載です。ぜひ読んでください!
AFFINGER6の導入方法
では最後に、AFFINGERの導入方法をご紹介します。
テーマの導入は簡単3ステップです。
step
1AFFINGER6を購入する
step
2ダウンロード
step
3WordPressでテーマ有効化

AFFINGERを購入する
まず、AFFINGER6(公式ページ)にアクセスします。

下へスクロールして、「今すぐ手に入れる」をクリック。

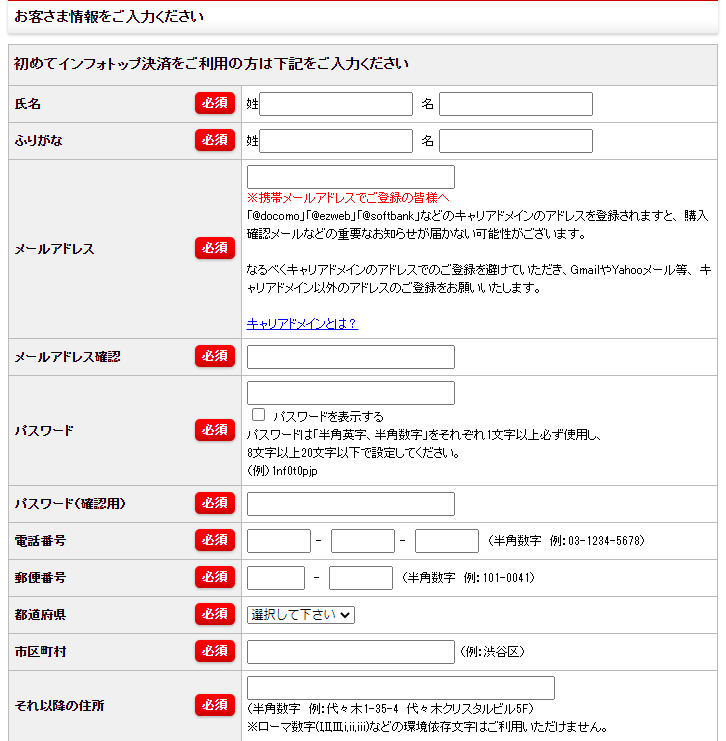
ご購入画面に移るので、内容を確認し「初めてインフォトップをご利用の方はこちら」をクリックします。

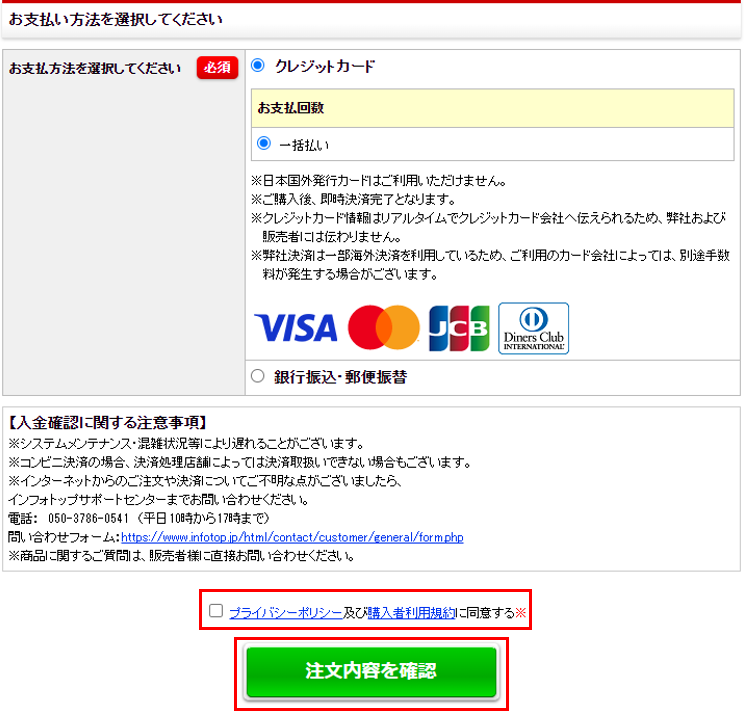
「お客さま情報」と「お支払方法」を入力します。

入力が終わったら、「プライバシーポリシー及び購入者利用規約に同意する」にチェックを入れ、「注文内容を確認」をクリックします。

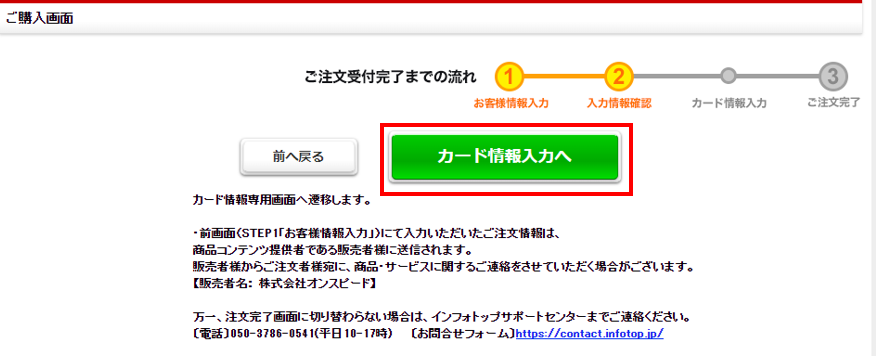
入力した情報が表示されるので、確認し、「カード情報入力へ」をクリックします。

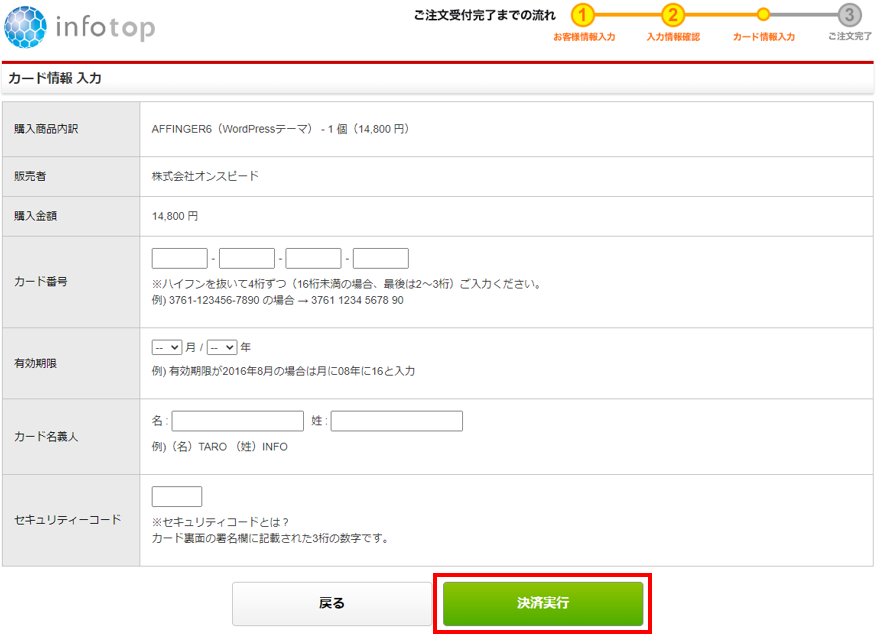
「カード情報」を入力して、「決済実行」をクリックすれば、AFFINGERの購入手続きは完了です!

AFFINGERをダウンロードする
次に、AFFINGERをダウンロードしていきます。
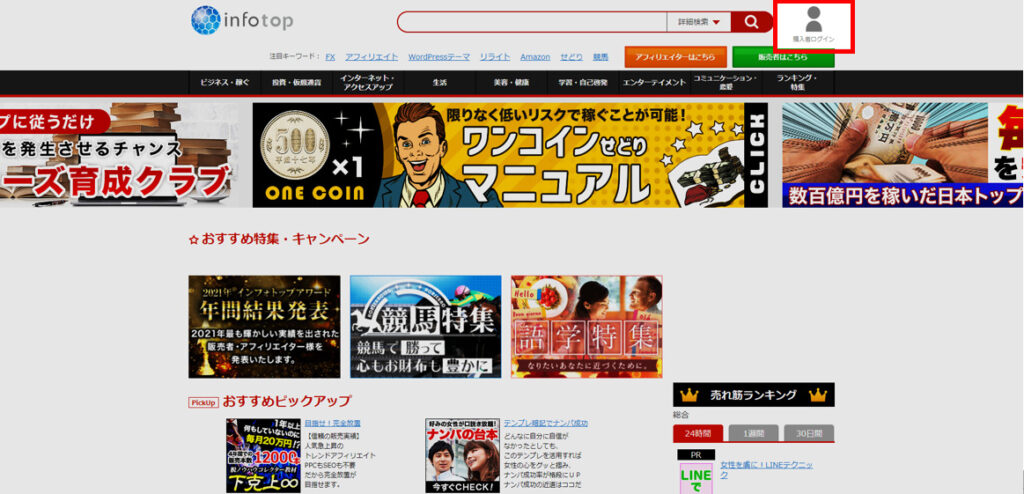
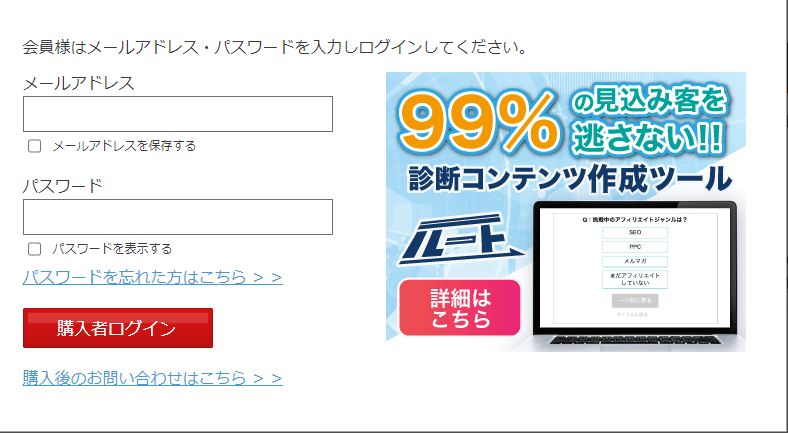
「インフォトップ」にアクセスし、右上の「購入者ログイン」をクリックします。

登録した「メールアドレス」と「パスワード」を入力し、「購入者ログイン」をクリックします。

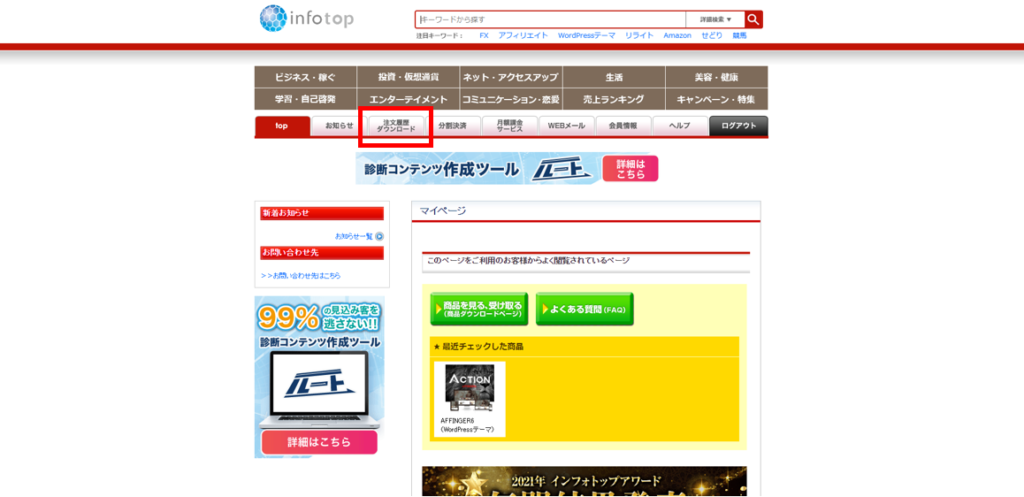
「注文履歴ダウンロード」というタブがあるので、クリックします。

購入履歴一覧が表示されるので、AFFINGERをダウンロードしましょう!

注意
ダウンロードの期限は"14日間"です。以降はダウンロードできなくなるため、購入したらすぐダウンロードまではしておきましょう!
WordPressに入れて、有効化する
AFFINGERがダウンロード出来たら、続いてWordPressに入れて有効化します。
注意
有効化する際に注意するポイントが2つあります。誤ってしまうと最初からやり直しになってしまうので、この2つを頭に入れてから以降の手順を見てくださいね!
1.テーマのzipファイルは解凍しない
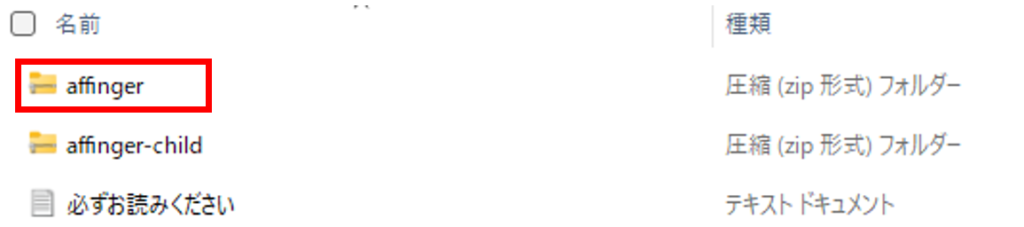
2.テーマを導入するのはaffinger.zipから、続いてaffinger-child.zipを導入する
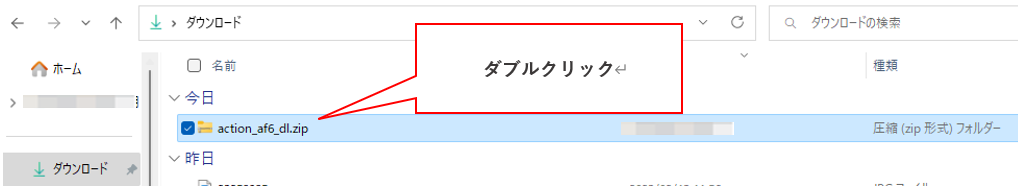
エクスプローラーを開いて、ダウンロードをクリックします。ZIP形式のダウンロードしたファイルをダブルクリックしてください。

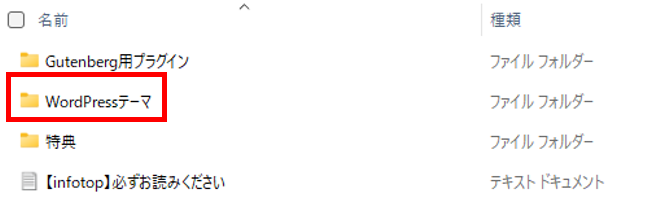
すると「WordPressテーマ」というファイルが出てくるので、こちらのファイルを開きます。

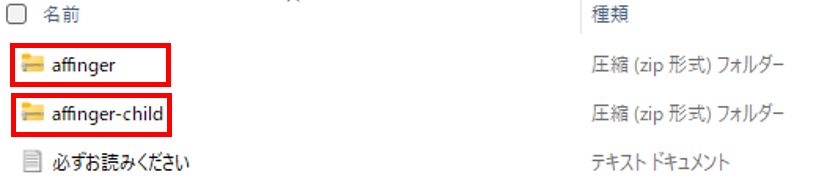
「WordPressテーマ」を開くと、
- affinger.zip
- affinger-child.zip
という2つの「.zip」ファイルがあります。

これがAFFINGER導入に使うzipファイルです。
注意
この2つのzipファイルはクリック(解凍)しないようにしてください。解凍してしまうとインストールできなくなります。もし解凍してしまったら、そのファイルは削除してもう一度ダウンロードからやり直してください。
この2つのファイルが用意で来たら、WordPressにアクセスします。
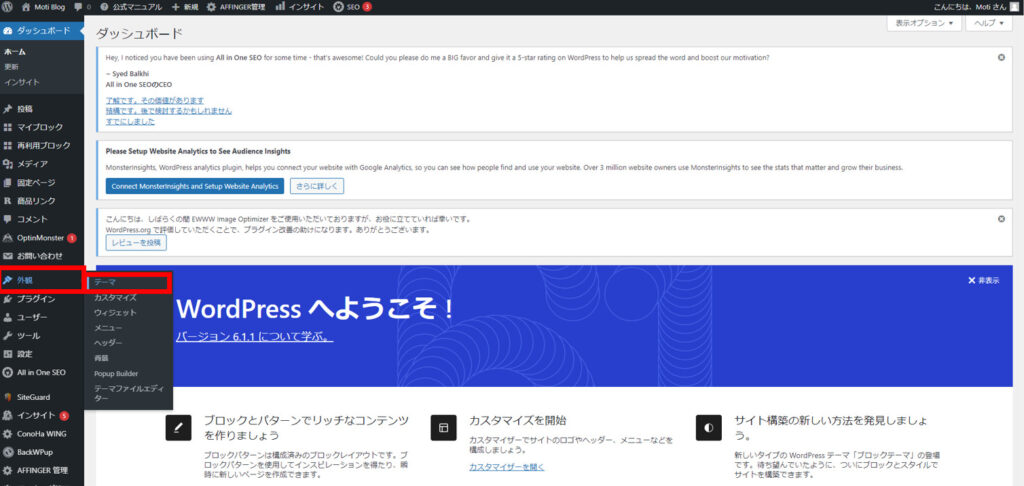
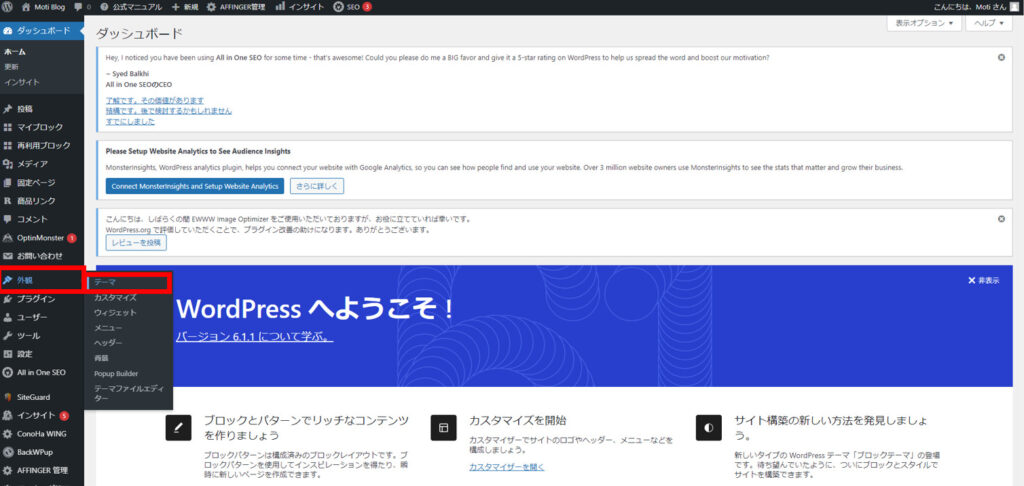
左側の外観>テーマをクリックしてください。

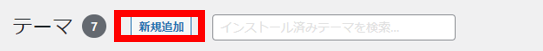
上部の新規追加をクリックし、テーマのアップロードをクリックします。

![]()
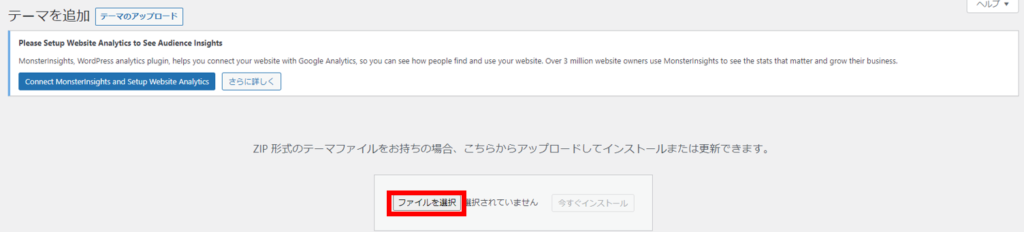
すると、画面が切り替わります。ファイルを選択して先程のZIPファイルをアップロードします。

まず最初に、「affinger.zip」のファイルから選択します。
「ファイルを選択」をクリックすると、エクスプローラーが開かれるので、先程のzipファイルがある場所(通常はダウンロード)に行き、「affinger」をダブルクリックします。

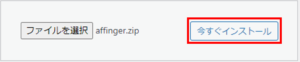
今すぐインストールをクリックします。

「affinger.zip」を選んだら、「今すぐインストール」をクリックします。
しばらくして「テーマのインストールが完了しました」と表示が出れば、インストール完了です!
もう1つのzipファイル(affinger-child.zip)も、同様の手順でインストールをしましょう。
テーマの有効化
2つのzipファイルをインストールしたら、有効化します。
左側の外観>テーマをクリックしてください。

すると、2つのAFFINGERのzipファイルが表示されます。

「AFFINGER Child」にカーソルを合わせて、「有効化」をクリックすれば有効化が完了です。
注意
誤ってAFFINGERを有効化しないように注意しましょう。AFFINGERを有効化してカスタマイズを進めてしまうと、テーマのバージョンUPの際に、データが上書きされ、カスタマイズしたデータが吹っ飛んでしまいます…!
「有効:AFFINGER Child」と表示されれば完了です!

ここまで来たら、あとはブログをカスタマイズしていきましょう!
「AFFINGER管理」>「公式マニュアル」をクリックすると、カスタマイズ方法が紹介されています。

また、公式マニュアル内にある「ファーストガイド」では、必要最低限の初期設定がまとめられています。こちらも要確認です!

まとめ
今回はAFFINGER6の概要から、メリット・デメリット、テーマの導入方法をご紹介しました。
簡単に特徴をおさらいします。
ブログ収益化を目指すために、必要なものがすべてそろっているのがAFFINGERです。
AFFINGERを導入して「稼ぐ」に特化したブログを作成したい方は、下のボタンから購入できます。